Intro to AngularJS
"AngularJS is a structural framework for dynamic web apps. It lets you use HTML as your template language and lets you extend HTML's syntax to express your application's components clearly and succinctly. Angular's data binding and dependency injection eliminate much of the code you would otherwise have to write."
References: Angular Docs
Readings
Read the Introductory docs for Angular and answer the following questions:
- How does Angular differ from jQuery in how it keeps track of state and manipulates the DOM?
- What is a two way data binding exactly and how would you use it?
- What does it mean to have a controller attached to a piece of a view?
- How does Angular make it easier to make full featured Single Page Applications?
- What is "dependency injection" in Angular?
Read this Introduction to $scope From the top through the Scope Life Cycle section and answer these questions:
- What is
$scope? How will you use it in AngularJS? - What is the relationship between any $scope and $rootScope?
- What is the relationship between the $scope and the DOM?
Analogy for $scope
Think of $scope as the string between two cans: one can is the views, the other is your linked controller.

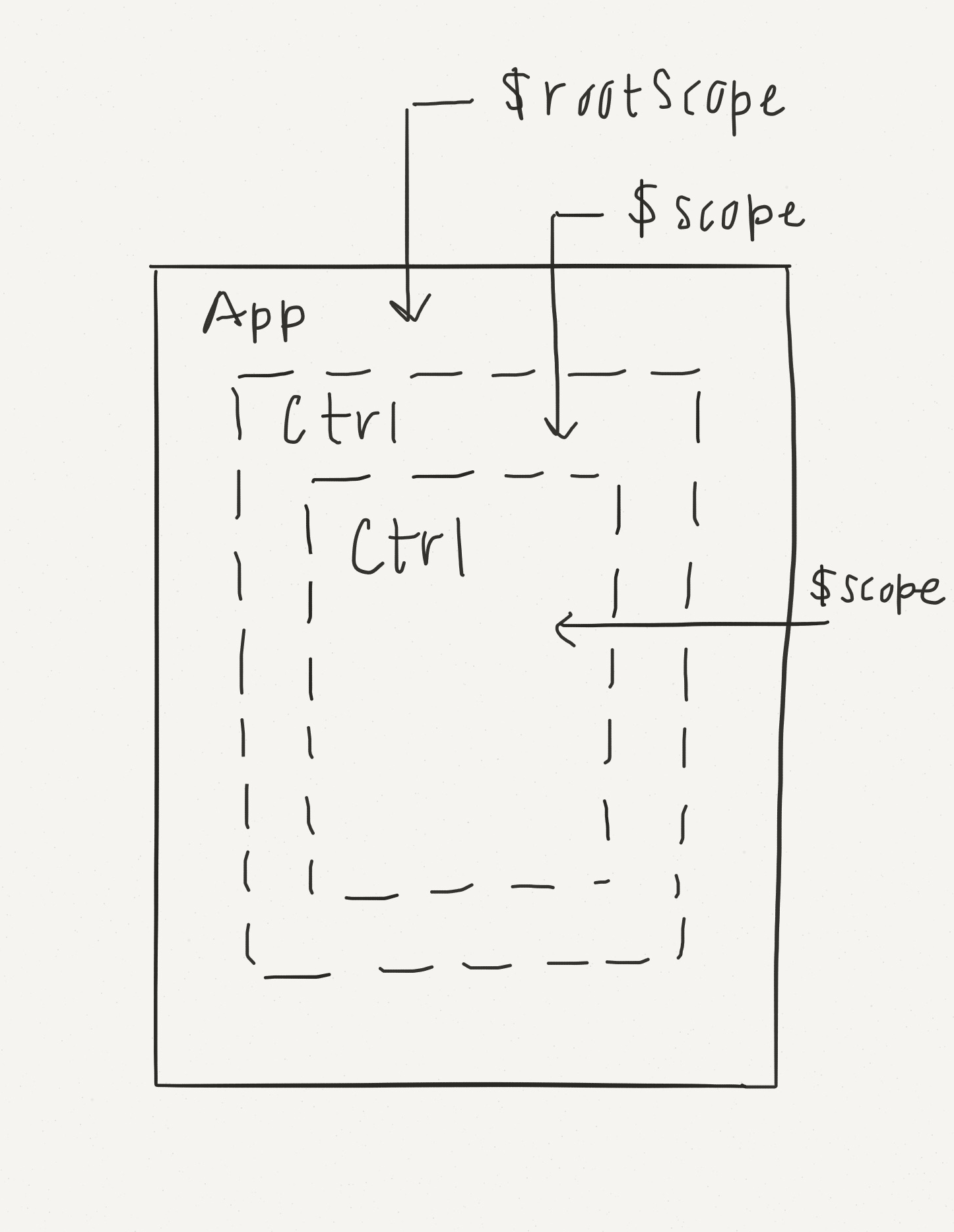
Nested $scopes and $rootScope
Scopes are arranged in a nested tree structure. Controllers are nested inside each other, and this nests their scopes. The parent or root scope of all scopes is $rootScope. Don't worry too much now about access data across scopes, just be aware of their nested structure.

Module Dependency Injection
We all know that some code depends on other code to run. But if you include all your scripts, your app can be slow. Angular gives you the power to selectively inject dependent modules into controllers only when you need them. There are two different notations you will see, with an array and without. We will be using the array syntax for dependency injection. We use the array notation because then if your code is every minified it will continue to work!
Look at this example where we are adding a controller. We are injecting three dependencies:
$scope - this is $scope
$http - this is a native AngularJS module for making $http requests
$routeParams - this is a module from ngRoute for accessing URL params.
app.controller("GuitarDetailsController", ['$scope','$http','$routeParams',
function($scope, $http, $routeParams)
{
$http.get('js/data.json').success (function(data){
$scope.guitarVariable = data;
$scope.whichGuitar = $routeParams.guitarID;
});
}]
);
Challenge
Data Bindings
Through data binding, Angular makes the UI of single page applications multiple times less complex. In order to understand data bindings its best to just set one up. Please follow along and make the most basic angular app you can:
- Create the two root files of any AngularJS app in a new folder:
index.htmlandapp.js For now, ignore
app.js. Inindex.htmladd the below code that- adds angular to an html file,
- puts an input field and adds the "directive"
ng-modelwhich connects the input field's value to the AngularJS data model called$scope binds this model to with the double-bracket notation.
<!doctype html> <html ng-app> <head> <title>My Angular App</title> <script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.4.4/angular.min.js"></script> </head> <body> <input type="text" ng-model="term" /> <p></p> </body> </html>
sudo npm install http-server -gand callhttp-server- now openhttp://localhost:8080in your browser- Type in the input. What do you see?
This is a two way data binding. As you type, you update $scope Angular's data model. Every time the model is updated, Angular updates the views to match the new state of the model. This is called Angular's Digest Cycle. In jQuery this would be like having a change() listener on every element and a function that updates the DOM, something like this but for every element:
$('input').change(function() {
$('#term').text($(this).val());
});
Hiding and Showing
ng-show
(Hint: use ng-init to set a variable upon initialization)
<div ng-init="current_user = { name: 'bob' }"></div>
<div ng-show="current_user">
{{current_user.name}}
</div>
ng-hide
<div ng-hide="its_nighttime">
Good Night!
</div>
ng-pluralize
This directive lets you pluralize nouns based on a dynamic count variable or expression.
<div ng-init="personCount = 1"></div>
<ng-pluralize count="personCount"
when="{'0': 'Nobody is viewing.',
'one': '1 person is viewing.',
'other': '{} people are viewing.'}">
</ng-pluralize>
Nobody is viewing
1 person is viewing
4 people are viewing