Portfolio Lab
You're going to need a portfolio site to showcase the amazing projects you'll build in WDI. Your task is to create the "projects" page of your portfolio site using Bootstrap and one of the common portfolio layouts in the Wireframes section below.
Feel free to put in placeholder images and text for now. Placeit, Placehold.it, and Hipster Ipsum are great resources.
Requirements
- Create a new GitHub repo for your portfolio.
- Start with an
index.htmlfor your portfolio's "projects" page (you can use this Bootstrap boilerplate to help you get started). - Choose one of the Wireframes below to implement with HTML, CSS, and Bootstrap.
- Use the Bootstrap grid system to make your page responsive.
- Use at least one Bootstrap component on your page (like a nav, jumbotron, or thumbnails).
- Submit the link to your GitHub repo in the homework submission form.
Wireframes
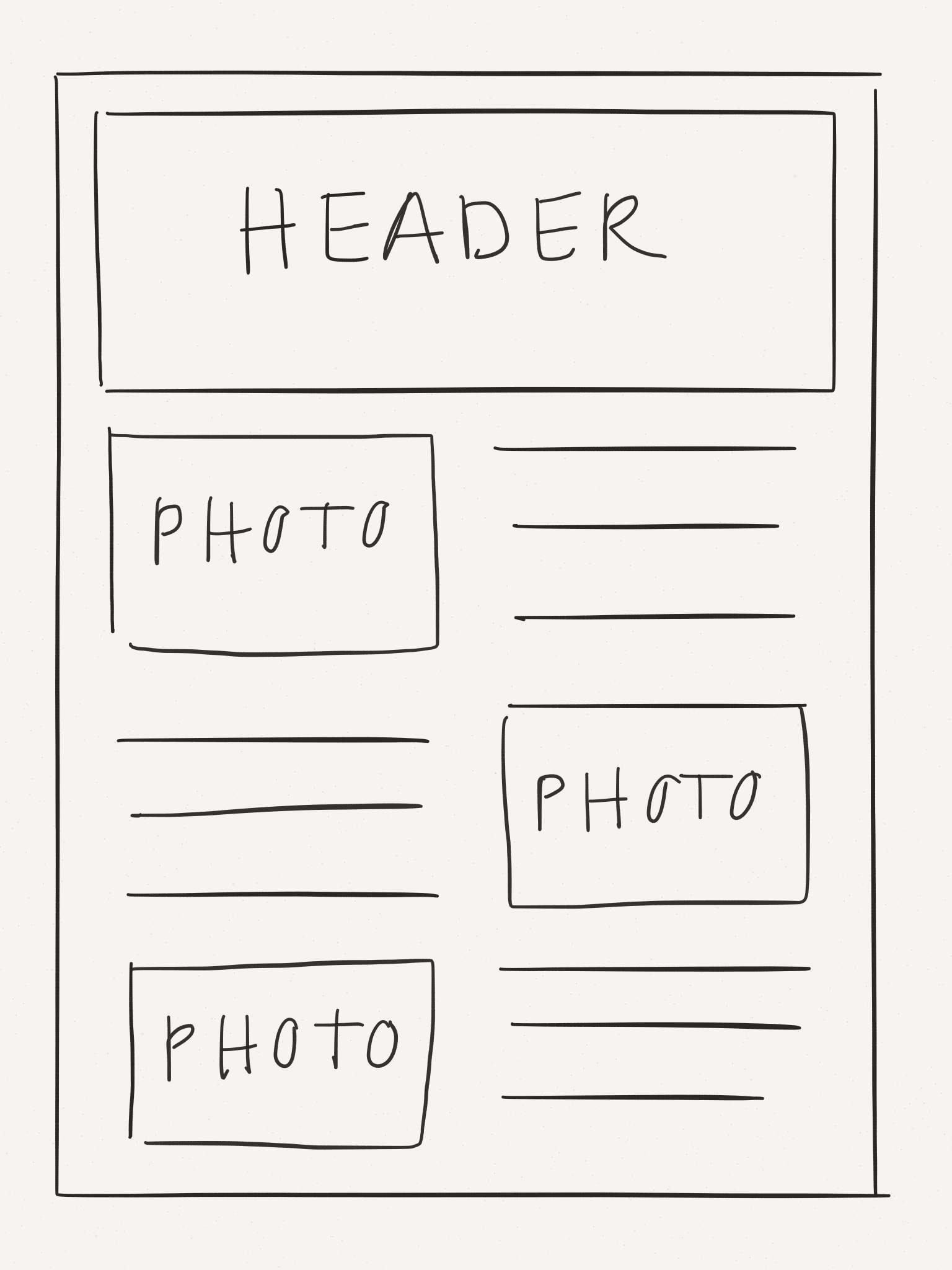
Alternating Photo/Description

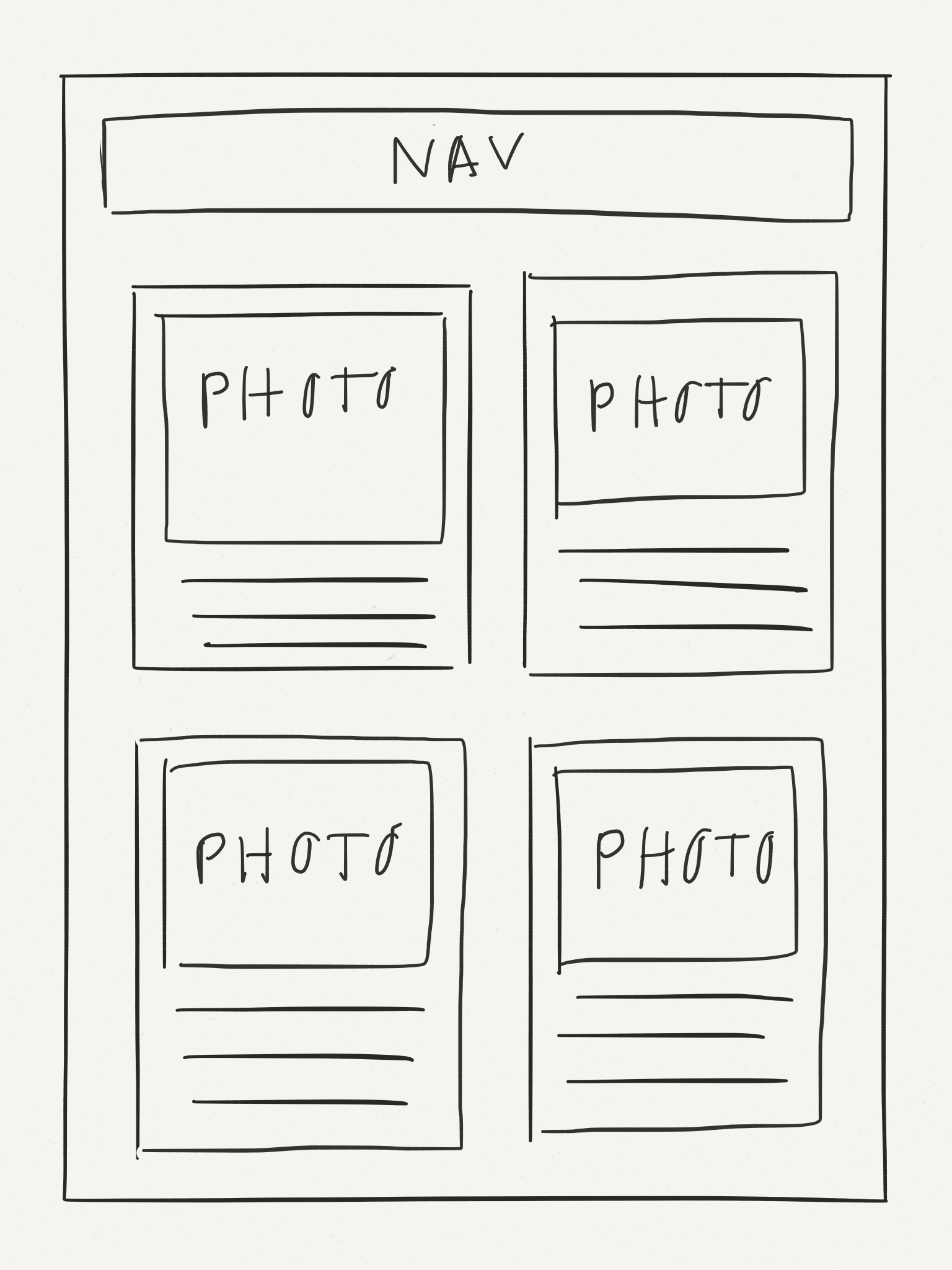
Project Cards

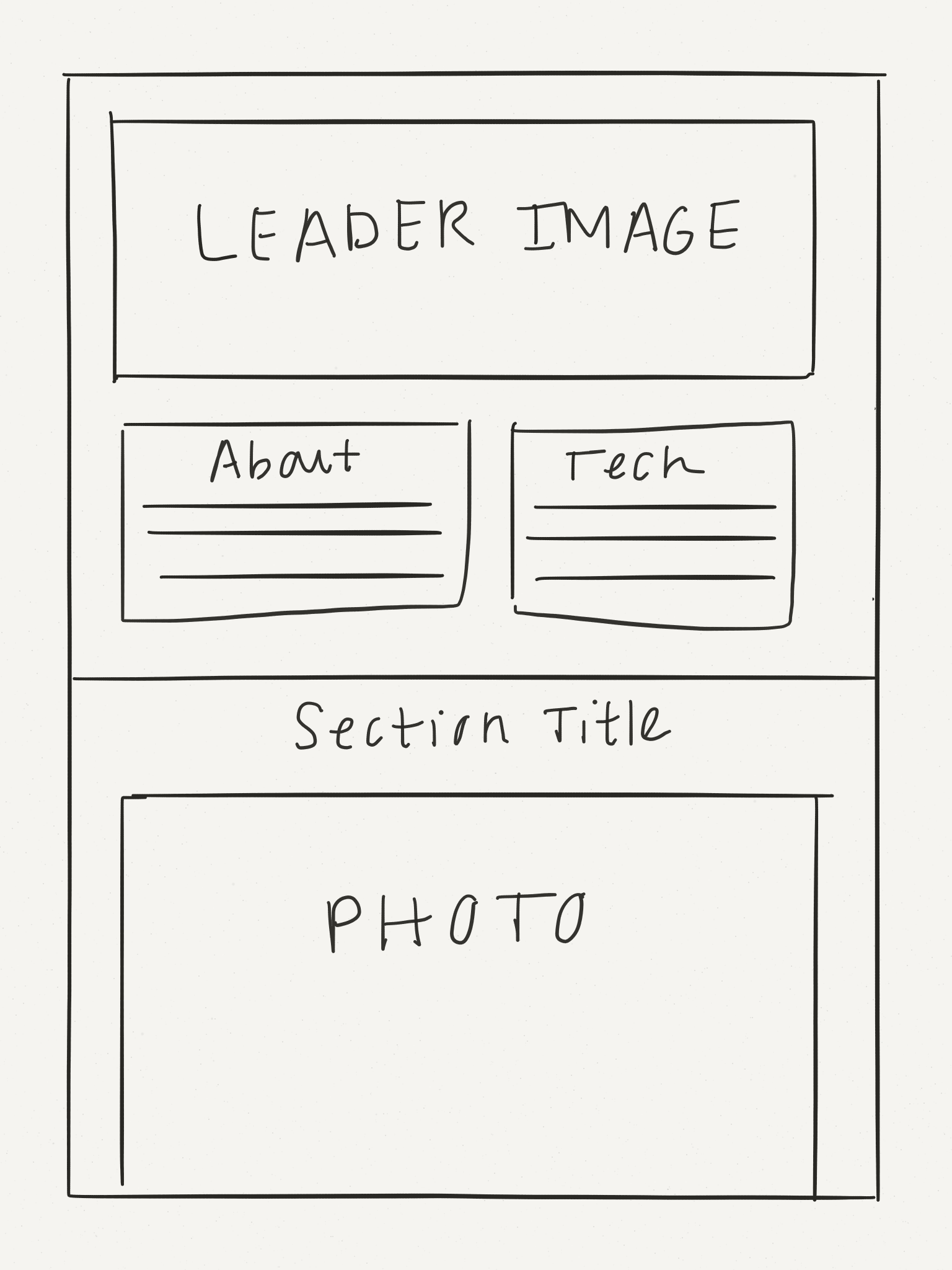
Case Study
The "case study" layout is meant to represent a detailed page for one project. [inspiration]

Bonus
- Add one or more design elements from Bootsnipp (social icons are always a good choice :+1:).
- Customize your portfolio by overriding some of Bootstrap's defaults with your own CSS styles.
- Hint: You will need to link to a
style.cssin yourindex.html(make sure it comes after your link to the Bootstrap CDN). - A simple way customize Boostrap is to use a Google Font.
- Hint: You will need to link to a
- In addition to your "projects" page, create an "about" and/or "contact" page.