Intro to Express
| Objectives |
|---|
| Deploy a local Node web server with Express to Heroku |
| Concepts | Tools | Activities |
|---|---|---|
| Frameworks, Packages/Libraries/Modules, Deployment | Node, NPM, Express, Heroku | Build an API |
Motivation (Why?)
Express is an unopinionated server-side javascript MVC framework that runs on a NodeJS server. It is a very, very popular and trending framework with a bevy of modules you can add to it.
Analogy (What?)
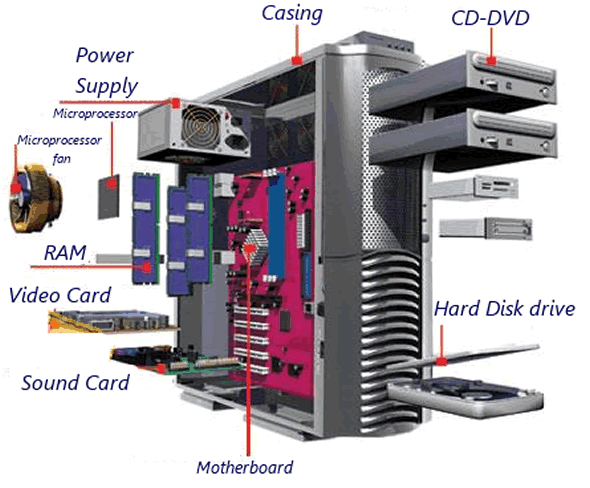
Think of web frameworks like you are building your own computer.
Node is like the microprocessor and Express is like the motherboard of a computer and you can plug in more stuff to Express, for example any memory (database) or video card (view engine), and Node will run it all.

Challenges
Docs & Resources
- Starting an Express Project
- Express Hello World
- Express Basic Routing
- Express Static Files
- Express res.render()
Basic Challenges
Install Node & NPM
- Standalone installer: https://nodejs.org/download/
Homebrew: http://blog.teamtreehouse.com/install-node-js-npm-mac
Install Homebrew:
ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"Install node
brew install node
Start an Express project called
my-first-server(directions in first express doc link above)- Make a route to
/that returns "Hello World" (directions in next express link above ... you get the idea) - Make a route to
/hello/:namethat returns "Hello NAME_FROM_URL".- Hint:
app.get("/my_name_is/:name", function (req, res) { res.send( "My name is " + req.params.name ); });
- Hint:
- Give your server another route to
/api/usersand return an array of two users with names and ages. (hint: useres.json()) - Give your server another route to
/api/booksand return an array of three books with titles. - Use a clone of a jQuery, Underscore, Bootstrap project you've already done to query and display your
/api/booksendpoint. (hint: use$.get('localhost:3000/api/books', function(data) {})) - Do this heroku deployment tutorial. The tutorial will provide you with a starter node project to push to heroku.
- Now do what you did in the tutorial for your
my-first-serverproject.- Start with
git init(don't worry about putting a remote repo in github, we'll just push to heroku). - Skip the
Prepare the Appstep - we're gonna use your app! - Do the
Define a Procfilestep before theDeploy the Appstep. - Make sure you're setting the port properly in the
app.listenfunction before deploying:var server = app.listen(process.env.PORT || 3000, function () { var host = server.address().address; var port = server.address().port; console.log('Example app listening at http://%s:%s', host, port); });
- Start with
- Now, point your jQuery, Underscore, Bootstrap project from your local url
localhost:XXXXto your public heroku urlYOUR_APP.herokuapp.com.
Homework
For homework we'll continue to work on the challenges above.
Important notes:
- Skip challenges 7 and 10.
- Heroku tutorial is only required up to the Push Local Changes step, no need to go farther.
- Focus on challenge 9, deploying your
my_first_serverapp on heroku.
Submit the heroku url for your my_first_server app in the homework submission form. If you didn't get the my_first_server app up and running on heroku, please tell us how far you got in the submission form comments section.
Hooray
You've made your first server, and it's serving up a cool books/users API, and it's live on the web!
